flex是一个灵活性强的布局方式,它能够很好的控制内部元素的宽度,高度或者剩余的空间部分,来适应不同的显示设备和不同的屏幕尺寸,而真正达到一种自适应效果.
flex布局与常规布局截然不同,常规布局虽然在页面上显示很好,但对于大而复杂的项目,在方向改变,自适应大小,伸展和收缩等方面缺乏灵活性,flex最适合作为应用程序的组件,小规模布局使用;网格布局适用大规模布局.
flex整个模块不只是一个属性,它涉及很多东西以及一系列属性.设置为flex标签的被称为flex容器,而这个容器内的子节点元素称为flex项.
如果常规布局是基于块和内联布局的话,flex可以称为flex流方向布局
我们来看看下面这个图例,来解释flex布局的相关思想

我们先来看整个盒子,盒子里有两个元素1,2;这时候我们还未对其做flex定义,也就没有其他的术语来定义盒子中的元素.
现在我们把盒子定义为flex,这时候看两个条红色方向线条,
main-axis: 横向称为主轴,
cross axis: 纵向相对于主轴来说,称为交叉轴,
1,2 两个子盒子: 称为为flex项.
这里我们继续看下,蓝色的部分main start,main end,cross start,cross end是布局(主轴,交叉轴)方向的开始,结束位置.
main start: 主轴布局开始位置
main end: 主轴布局结束位置
cross start: 交叉轴布局开始位置
cross end : 交叉轴布局结束位置
main size: flex项在主轴布局上的大小
cross size: flex项在交叉轴布局上的大小
下面我们来看下容器和flex项的主要属性,以及他们的作用.
我们先来了解容器的相关属性,及作用.下面这个图,我们定义一个flex容器.

display
display:flex /*inline-flex*/
定义容器为flex布局,块状还是内联取决于属性值,flex为块状,inline-flex为内联
flex-direction
建立主轴及方向,定义flex项在容器的布局位置.flex盒子是单方向的布局模式.也就是说flex项要么是布局在水平方向要么就是垂直方向.
flex-direction:row | row-reverse | column | column-reverse;
row : 这个是默认值,从左至右的布局
row-reverse: 从右至左的布局
column : 从上到下
column-reverse: 从下到上
从图来看是一种流的方式,默认是将flex项尽量放置在一行上.当然我们也可以改变和根据需要来设置属性.
flex-wrap:nowrap | wrap | wrap-reverse;
nowrap: 默认值,单行模式,从左至右
wrap: 多行模式(换行)从左至右
wrap-reverse: 多行(换行)模式,从右至左.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
这个属性是flex-direction和flex-wrap的合并写法,属性默认值为 row nowrap

设定flex项沿着主轴对齐.控制flex项之间的多余空间.
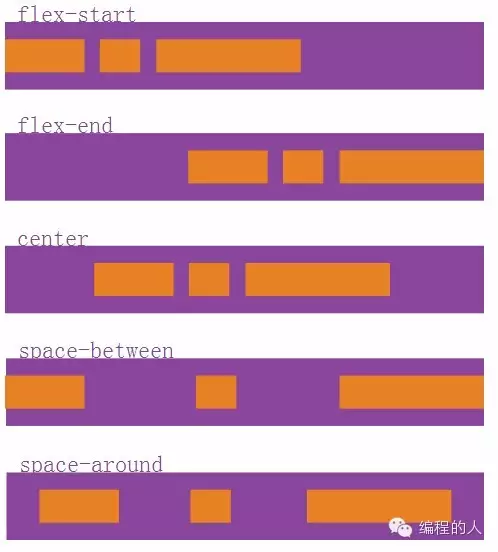
justify-content: flex-start | flex-end | center | space-between | space-around;
flext-start: 默认值,左对齐
flex-end: 右对齐
center: 居中
space-between: 两端对齐
space-around: 两边flex项与容器的边缘距离相等,但每个项之间的距离是边缘距离的两倍,每个项之间的距离相等

设定flex项交叉轴上的对齐方式.相对于justify-content的布局方式
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start: 对齐交叉轴的开始位置
flex-end: 对齐交叉轴的结束位置
center: 对齐交叉轴上的中间位置
baseline: 基线对齐方式
stretch : 默认值,填充整个容器(但仍然依循min-width/max-width)

相对于交叉轴上的对齐方式,类似于主轴上的对齐方式justify-content. 如果容器里只有一条轴上的项,那属性不起作用.
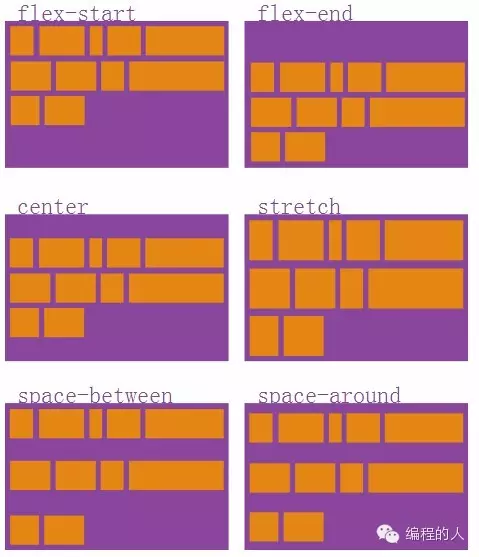
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start: 基于交叉轴开始位置对齐
flex-end: 基于交叉轴结束位置对齐
center: 基于交叉轴中间对齐
space-between: 交叉轴两端对齐
space-around: 每个项在交叉轴的距离相等
stretch: 默认值,项占满容器交叉轴
主容器里的属性,我们了解完后,继续看flex项的属性及作用.


order: <integer>;
默认情况下,flex项按照先后顺序布局.order 用来控制flex项在容器中的顺序.

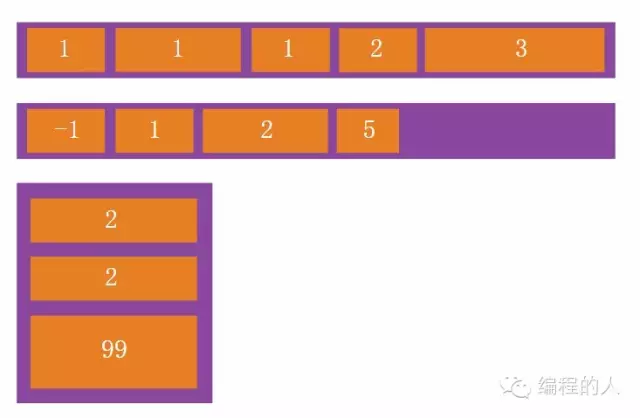
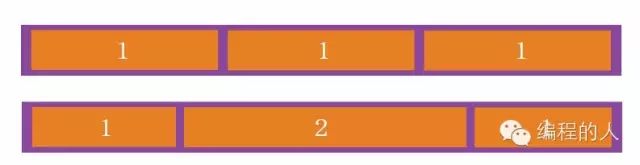
该属性为每项增加了伸张能力,它的值接受一个无单位的数字值,作为比例.规定某各项需占用的比例空间. 如果所有项的flex-grow值为1,则它们将平分剩余空间(如果有的话)。如果一个项的flex-grow值为2,其他每项值都为1,值为2的项占据的剩余空间将比其他项多一倍。
flex-grow:<number>; /* default 0 */
默认值是0,值为0的时候,每项的占用空间不变(原始大小).属性值,负数无效.
属性为每项增加了收缩能力.类似flex-grow,属性值,负数无效
flex-shrink:; /* default 1 */
在分配剩余空间之前,定义元素的默认大小.值可以是一个长度,例如30%,5rem,等等,或者一个关键词.值为auto,看起来像"width或者height的值auto"
flex-basis: <length> | auto; /* default auto */
如果设置为0,围绕内容的额外空间不考虑在内.如果值为auto,额外空间基于flex-grow值来分配.
这个是flex-grow,flex-shrink和flex-basis的合并写法.这第二个和第三个的参数是可选值.默认值是: 0 1 auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
推荐使用这个合并写法.

单独设置flex项在容器里的布局位置.
align-self: auto | flex-start | flex-end | center | baseline | stretch;
提示:float,clear,vertical-align 这些属性,影响不了flex项的布局方式

